Looking through the wiki and forum topics I came to realize that all the clients out there (at least what everyone has shared) are in fact playout clients and not CG clients.
Apart from the ‘official’ CasparCG client, there’s not much of CG graphics ‘controllers’…
May I ask why is that? Does CasparCG Client meet the requirements of fast paced news shows or large stations’ workflow? Are you using tailor made clients for every project?
I have a few sport graphic clients on sale (they should be mentioned somewhere), More informations here. For TV station workflows, with MOS etc. you can talk to AVECO or use the upcoming open source solution developed by Superfly for NRK
And yes, I sometime develop event specific clients. What are you looking for?
I think most people in news use clients specifically tailored to their workflow & existing software and they don’t share them, because a) it’s an internal tool specifically tailored to a given production/TV station, b) they don’t have the green light to distribute that from management, because of sensitive information contained within & general management attitude. I’ve built several News CG clients for CasparCG that I can’t distribute for these exact reasons.
On the other hand, if I know that I have a simple production that only needs some lower-thirds, I find that CasparCG is usually enough for simple-to-mid-level graphics.
And if we’re talking “Sports CG”, I think there’s actually plenty of CasparCG clients available - most of them commercially, but I think that’s understandable considering the amount of time and experience that goes into them. Also, I have yet to find a production that does use something “off the shelf”, without any customization, anywhere. These clients are so much tied to a particular graphics package that it doesn’t make sense to share a client without the graphics package (which, generally, is proprietary).
In CasparMediaPlayback (Simple Video Playout Topic) client there are few CG clients with templates.
1.Scroll and clock
2.Horizontal Scroll1
3. Horizontal Scroll2
4. Verticla Scroll1
5. Vertical Scroll2
6. Image Scroller
7. RSS Feed Scroller
8. HTML Scroller
9. Multibullet Scroller
10. Breaking News
11. Weather
12. CG1
13. CG2
14. Oneliner
15. Twoliner
16. Power point/ Excell to Caspacrg
17. Watermarking
18. Quiz
19.SRT Player
20.Song Subtitling
21.Election
22.Facebook
23.Twitter
24.Games–>Fooball/ Hockey/ Boxing, Gymnastic, Shooting, TT/Badminton/Tennis, Athletics-Field Event, Athletics Track Event, Cricket
That is in fact the closest I’ve seen to what I have in mind… Something standarized, reusable and customizable.
It’s a huge piece of software
Here in Argentina, all major networks use vizrt solutions for their workflow. The rest of the stations use a locally developed software that is layer based but very limited in behavior: Media5, CharacterWorks or even pirated versions of vMix (you can see the difference right away).
The workflow is very simple for those stations and the end product is subpar compared to the rest of the channels so this question arose from the fact that you can replicate this to many cases (except for the templates) and develop a single solution for all those cases. The problem is that, for what I can see, nobody has done it. I’ve seen many sports clients out there, even I made one myself for practice.
Recently I’ve been introduced to the world of broadcasting amid helping a friend of mine with some streaming events. He needed a solution for graphics overlay using ATEM switchers in Basketball events. In the meantime I used Wirecast but the result was horrible. So I started working primarily with the basketball client that I mentioned and for the rest I used Caspar’s client. More on this here and this post from diegot
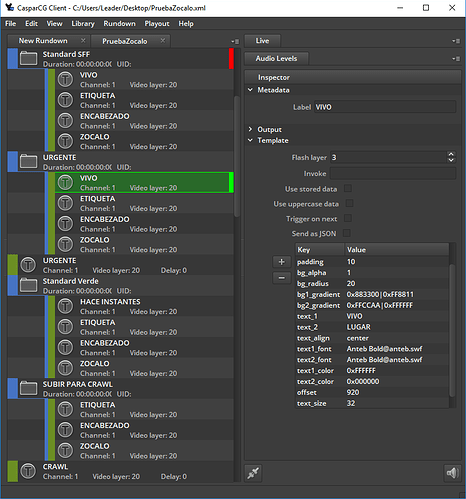
Back to the main topic, this friend is also a Panasonic and Blackmagic reseller. He is currently working with many small stations and studios upgrading them to HD and he always had many troubles with those Media5 guys and their solutions. Those stations don’t really need much complex CG clients but the templates can be sometimes overwhelming for the CasparCG client (too many handmade actions and keystrokes or groups of actions), the result isn’t visually appealing from the control side and is very confusing for the average people in front of the control pc. An example of that is this post I made a few days ago. For that template to work, I had to put various templates into a group, and many variables into each template. Then, other group for Invokes (F6 for positions to change) and to add the crawl F2 again:
To sum it up, the idea is basically to simplify the workflow by standarize the template structure into packages and give the user some control over templates’ behavior and styles but focus on the content rather than the inner workings.
I asked this because I’ve been working hard to make that happen somehow and maybe it’s already done.
Sorry for the long post ![]()
That basketball client looks quite cool. It’s very similar to what the Streamstar SCOREPLUS client can do. For these sports clients I do the templates a independent of the working of the client as possible, so that I just can create a new template set, for a clients design and don’t need to change the software. So I just send a bunch of named datafields to the template and use only the ones needed for this special design. For instance in a player lower third I send the number, first name, last name, but also both in one field and also age, weight etc. Sometimes the templates show only half of them, but in another design other fields are used. The user of the client does not know anything about that and does not need to.
For complex stuff, like the thing with the grouped templates I sometimes use a controller template, that connects back to Caspar via TCP/IP and plays a few other templates or videos etc. on other layers. Or the other way around, like one template controlled by a few templates on different layers, that on PLAY and STOP send INVOKE commands to the main template to control certain aspects. So that the user only knows, that he must play and stop a few templates and in the background a lot of complex stuff can happen.
The problem with what you want to do, by standardizing stuff is problematic, as the graphic department will quickly have an idea, that breaks it all  so it’s better to build it by hand.
so it’s better to build it by hand.
Do you use MOS control in these smaller stations, that you mentioned?
In the basketball client I send all data as a single xml field and the template works with that and show it the way it should
The basketball client is made that way. But again, the more complex it gets more difficult it is to standarize it.
I think that is my overall idea… One of the stations asked me if the solution I was developing would let them change aspects of the templates without much trouble. For example, they have a daily news show, at noon and at night so each show will have the same template (or at least very similar) but with different colors and logos. Also each show have it’s own branding. So I figured they need something standarized but customizable (there is where the dynamic templates come in) and thought I need to provide them with ‘packages’ to work with and the possibility to make their own (obviously they won’t). I will post something about this later.
You made me laugh. That’s a big no. It would be nice to guide them to implement it but it’s quite difficult to make that happen. All the graphics are typed in the CG by hand and the media played out using EDIUS or Premiere. Nothing automated there. It’s a mess. Like I said, they are small stations, usually cable providers or small production companies.
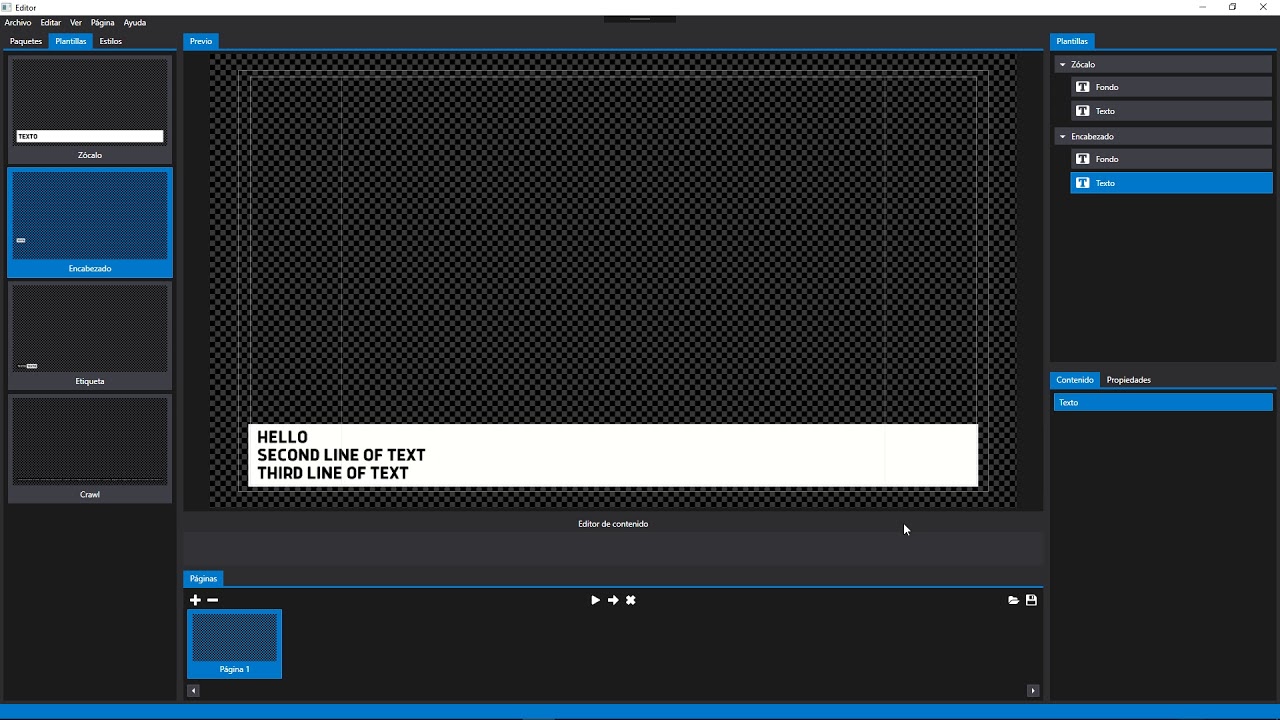
This is what I’ve been trying to build:
the app looks for xmls in a ‘packages’ folder with all the templates declaration, for example:
XML
<?xml version="1.0" encoding="UTF-8" ?>
<package>
<name>Rectangular</name>
<type>dynamic</type>
<author>Mauro Rebuffo</author>
<version>0.5.0</version>
<templates>
<template>
<friendlyname>Zócalo</friendlyname>
<filename>Rectangular/Zocalo</filename>
<index>1</index>
<thumbnail>Rectangular/zocalo.png</thumbnail>
<transitions>
<transition name="Agrandar" type="grow">
<property name="Dirección" type="combo" var="transition_data" default="left" styletarget="transition_direction">
<option name="Desde la izquierda" data="left"/>
<option name="Desde el centro" data="center"/>
<option name="Desde la derecha" data="right"/>
<option name="Desde arriba" data="top"/>
<option name="Desde abajo" data="bottom"/>
</property>
</transition>
<transition name="Fundir" type="fade">
<property name="Duración" type="milliseconds" var="transition_data" default="1000"/>
</transition>
</transitions>
<properties>
<property name="Transición" var="transition_type" default="fade" type="transition" styletarget="transition_type"/>
<property name="Alto" var="height" default="150" type="number"/>
<property name="Margen Izquierdo" var="offset_left" default="92" type="number" styletarget="offset_left"/>
<property name="Margen Derecho" var="offset_right" default="92" type="number" styletarget="offset_right"/>
<property name="Margen Inferior" var="offset_bottom" default="50" type="number" styletarget="offset_bottom"/>
<property name="Separación" var="offset" default="0" type="number"/>
</properties>
<objects>
<object id="bg" name="Fondo" type="rectangle" required="true">
<properties>
<property name="Color" type="gradient" var="bg_gradient" default="0xFFFFFF|0xFFFFFF" styletarget="bg1_gradient"/>
<property name="Opacidad" type="slider" var="bg_alpha" default="1" min="0" max="1" styletarget="bg_alpha"/>
<property name="Radio" type="int" var="bg_radius" default="0" styletarget="bg_radius"/>
<property name="Borde" type="int" var="bg_border" default="0" styletarget="bg_border"/>
<property name="Sombra" type="int" var="bg_shadow" default="0" styletarget="bg_shadow"/>
</properties>
</object>
<object id="text" name="Texto" type="text" parent="bg">
<properties>
<property name="Texto" type="text" var="text" default="" content="true"/>
<property name="Color" type="color" var="text_color" default="0x000000" styletarget="text1_color"/>
<property name="Sombra" type="slider" var="text_shadow" default="0" min="0" max="20" styletarget="text1_shadow"/>
<property name="Tamaño" type="slider" var="text_size" default="96" min="8" max="250"/>
<property name="Margen" type="slider" var="text_margin" default="20" min="0" max="50" styletarget="text_margin"/>
<property name="Fuente" type="font" var="font" default="Anteb Bold@anteb.swf" styletarget="text1_font"/>
<property name="Alinear" type="combo" var="text_align" default="left" styletarget="text_align">
<option name="Izquierda" value="left"/>
<option name="Centro" value="center"/>
<option name="Derecha" value="right"/>
</property>
<property name="Efecto" type="combo" var="text_effect" default="" styletarget="text_effect">
<option name="Ninguno" value=""/>
<option name="Zoom" value="zoom"/>
</property>
</properties>
</object>
</objects>
</template>
<template>
<friendlyname>Encabezado</friendlyname>
<filename>Rectangular/Encabezado</filename>
<index>2</index>
<thumbnail>Rectangular/Encabezado.png</thumbnail>
<transitions>
<transition name="Agrandar" type="grow">
<property name="Dirección" type="combo" var="transition_data">
<option name="Desde la izquierda" data="left"/>
<option name="Desde el centro" data="center"/>
<option name="Desde la derecha" data="right"/>
<option name="Desde arriba" data="top"/>
<option name="Desde abajo" data="bottom"/>
</property>
</transition>
<transition name="Fundir" type="fade">
<property name="Duración" type="milliseconds" var="transition_data" default="1000"/>
</transition>
</transitions>
<properties>
<property name="Margen Izquierdo" var="offset_left" default="92" type="number" styletarget="offset_left"/>
<property name="Margen Derecho" var="offset_right" default="92" type="number" styletarget="offset_right"/>
<property name="Margen Inferior" var="offset_bottom" default="50" type="number" styletarget="offset_bottom"/>
<property name="Margen entre elementos" var="margin" default="10" type="number" styletarget="margin"/>
<property name="Separación" var="offset" default="150" type="number"/>
</properties>
<objects>
<object id="bg" name="Fondo" type="rectangle" required="true">
<properties>
<property name="Color" type="gradient" var="bg_gradient" default="0xFFFFFF|0xFFFFFF" styletarget="bg2_gradient"/>
<property name="Opacidad" type="slider" var="bg_alpha" default="1" min="0" max="1" styletarget="bg_alpha"/>
<property name="Radio" type="int" var="bg_radius" default="0" styletarget="bg_radius"/>
<property name="Borde" type="int" var="bg_border" default="0" styletarget="bg_border"/>
<property name="Sombra" type="int" var="bg_shadow" default="0" styletarget="bg_shadow"/>
</properties>
</object>
<object id="text" name="Texto" type="text" parent="bg">
<properties>
<property name="Texto" type="text" var="text" default="" content="true"/>
<property name="Color" type="color" var="text_color" default="0x000000" styletarget="text2_color"/>
<property name="Sombra" type="slider" var="text_shadow" default="5" min="0" max="20" styletarget="text2_shadow"/>
<property name="Tamaño" type="slider" var="text_size" default="32" min="8" max="250"/>
<property name="Margen" type="slider" var="text_margin" default="0" min="0" max="50"/>
<property name="Fuente" type="font" var="font" default="Anteb Bold@anteb.swf" styletarget="text1_font"/>
<property name="Alinear" type="alignment" var="text_align" default="left">
<option name="Izquierda" value="left"/>
<option name="Centro" value="center"/>
<option name="Derecha" value="right"/>
</property>
<property name="Efecto" type="combo" var="text_effect" default="">
<option name="Ninguno" value=""/>
<option name="Zoom" value="zoom"/>
</property>
</properties>
</object>
</objects>
</template>
<template>
<friendlyname>Etiqueta</friendlyname>
<filename>Rectangular/EtiquetaPlana</filename>
<index>3</index>
<thumbnail>Rectangular/Etiqueta.png</thumbnail>
<transitions>
<transition name="Agrandar" type="grow">
<property name="Dirección" type="combo" var="transition_data">
<option name="Desde la izquierda" data="left"/>
<option name="Desde el centro" data="center"/>
<option name="Desde la derecha" data="right"/>
<option name="Desde arriba" data="top"/>
<option name="Desde abajo" data="bottom"/>
</property>
</transition>
<transition name="Fundir" type="fade">
<property name="Duración" type="milliseconds" var="transition_data" default="1000"/>
</transition>
</transitions>
<properties>
<property name="Margen Izquierdo" var="offset_left" default="92" type="number" styletarget="offset_left"/>
<property name="Margen Derecho" var="offset_right" default="92" type="number" styletarget="offset_right"/>
<property name="Margen Inferior" var="offset_bottom" default="50" type="number" styletarget="offset_bottom"/>
<property name="Margen entre elementos" var="offset" default="10" type="number"/>
<property name="Separación" var="offset" default="0" type="number"/>
</properties>
<objects>
<object id="bg1" name="Fondo A" type="rectangle" required="true">
<properties>
<property name="Color" type="gradient" var="bg1_gradient" default="0xFFFFFF|0xFFFFFF" styletarget="bg1_gradient"/>
<property name="Opacidad" type="slider" var="bg_alpha" default="1" min="0" max="1" styletarget="bg_alpha"/>
<property name="Radio" type="int" var="bg_radius" default="0" styletarget="bg_radius"/>
<property name="Borde" type="int" var="bg_border" default="0" styletarget="bg_border"/>
<property name="Sombra" type="int" var="bg_shadow" default="0" styletarget="bg_shadow"/>
</properties>
</object>
<object id="text1" name="Texto A" type="text" parent="bg1">
<properties>
<property name="Texto" type="text" var="text_1" default="" content="true"/>
<property name="Color" type="color" var="text1_color" default="0x000000" styletarget="text2_color"/>
<property name="Sombra" type="slider" var="text1_shadow" default="5" min="0" max="20" styletarget="text1_shadow"/>
<property name="Tamaño" type="slider" var="text_size" default="32" min="8" max="250"/>
<property name="Margen" type="slider" var="text_margin" default="20" min="0" max="50"/>
<property name="Fuente" type="font" var="text1_font" default="Anteb Bold@anteb.swf" styletarget="font"/>
<property name="Alinear" type="combo" var="text1_align" default="left">
<option name="Izquierda" value="left"/>
<option name="Centro" value="center"/>
<option name="Derecha" value="right"/>
</property>
</properties>
</object>
<object id="bg2" name="Fondo B" type="rectangle">
<properties>
<property name="Color" type="gradient" var="bg2_gradient" default="0x000000|0x000000" styletarget="bg2_gradient"/>
</properties>
</object>
<object id="text2" name="Texto B" type="text" parent="bg2">
<properties>
<property name="Texto" type="text" var="text_2" default="" content="true"/>
<property name="Color" type="color" var="text2_color" default="0xFFFFFF" styletarget="text2_color"/>
<property name="Sombra" type="slider" var="text2_shadow" default="5" min="0" max="20" styletarget="text2_shadow"/>
<property name="Fuente" type="font" var="text2_font" default="Anteb Bold@anteb.swf" styletarget="text2_font"/>
<property name="Alinear" type="combo" var="text2_align" default="left">
<option name="Izquierda" value="left"/>
<option name="Centro" value="center"/>
<option name="Derecha" value="right"/>
</property>
</properties>
</object>
</objects>
</template>
<template>
<friendlyname>Crawl</friendlyname>
<filename>Rectangular/Crawl</filename>
<index>0</index>
<thumbnail>Rectangular/Crawl.png</thumbnail>
<transitions>
<transition name="Agrandar" type="grow">
<property name="Dirección" type="combo" var="transition_data">
<option name="Desde la izquierda" data="left"/>
<option name="Desde el centro" data="center"/>
<option name="Desde la derecha" data="right"/>
<option name="Desde arriba" data="top"/>
<option name="Desde abajo" data="bottom"/>
</property>
</transition>
<transition name="Fundir" type="fade">
<property name="Duración" type="milliseconds" var="transition_data" default="1000"/>
</transition>
</transitions>
<properties>
<property name="Alto" var="height" default="30" type="number"/>
<property name="Margen Izquierdo" var="offset_left" default="92" type="number" styletarget="offset_left"/>
<property name="Margen Derecho" var="offset_right" default="92" type="number" styletarget="offset_right"/>
<property name="Margen Inferior" var="offset_bottom" default="50" type="number" styletarget="offset_bottom"/>
<property name="Separación" var="offset" default="0" type="number"/>
</properties>
<objects>
<object id="bg" name="Fondo" type="rectangle" required="true">
<properties>
<property name="Color" type="gradient" var="bg_gradient" default="0x000000|0x000000" styletarget="bg2_gradient"/>
<property name="Opacidad" type="slider" var="bg_alpha" default="1" min="0" max="1" styletarget="bg_alpha"/>
<property name="Radio" type="int" var="bg_radius" default="0" styletarget="radius1"/>
</properties>
</object>
<object id="text" name="Texto" type="text" parent="bg">
<properties>
<property name="Texto" type="text" var="text" default="" content="true"/>
<property name="Color" type="color" var="text_color" default="0xFFFFFF" styletarget="text2_color"/>
<property name="Sombra" type="slider" var="text_shadow" default="0" min="0" max="20" styletarget="text2_shadow"/>
<property name="Tamaño" type="slider" var="text_size" default="24" min="8" max="250"/>
<property name="Margen" type="slider" var="text_margin" default="20" min="0" max="50"/>
<property name="Fuente" type="font" var="font" default="Anteb Bold@anteb.swf" styletarget="font"/>
<property name="Alinear" type="alignment" var="text_align" default="left">
<option name="Izquierda" value="left"/>
<option name="Centro" value="center"/>
<option name="Derecha" value="right"/>
</property>
<property name="Efecto" type="combo" var="text_effect" default="">
<option name="Ninguno" value=""/>
<option name="Zoom" value="zoom"/>
</property>
</properties>
</object>
</objects>
</template>
</templates>
<stylers>
<styler name="Margen Izquierdo" type="number" key="offset_left" default="50"/>
<styler name="Margen Derecho" type="number" key="offset_right" default="50"/>
<styler name="Margen Superior" type="number" key="offset_top" default="50"/>
<styler name="Margen Inferior" type="number" key="offset_bottom" default="50"/>
<styler name="Margen entre elementos" type="number" key="margin" default="10"/>
<styler name="Transición" type="string" key="transition_type" default="grow"/>
<styler name="Dirección de la transición" type="string" key="transition_direction" default="left"/>
<styler name="Radio Fondo" type="slider" key="bg_radius" min="0" max="200" default="0"/>
<styler name="Borde Fondo" type="slider" key="bg_border" min="0" max="10" default="0"/>
<styler name="Sombra Fondo" type="slider" key="bg_shadow" min="0" max="20" default="0"/>
<styler name="Opacidad Fondo" type="slider" key="bg_alpha" min="0" max="1" default="0"/>
<styler name="Sombra Fondo" type="slider" key="bg_shadow" min="0" max="20" default="0"/>
<styler name="Brillos" type="boolean" key="bg_effects" default="true"/>
<styler name="Color Texto Principal" type="color" key="text1_color" default="0x000000"/>
<styler name="Sombra Texto Principal" type="slider" key="text1_shadow" min="0" max="20" default="5"/>
<styler name="Fuente Texto Principal" type="font" key="text1_font" default="Anteb Bold@anteb.swf"/>
<styler name="Color Fondo Principal" type="gradient" key="bg1_gradient" default="0xFFFFFF|0xFFFFFF"/>
<styler name="Color Texto Alternativo" type="color" key="text2_color" default="0xFFFFFF"/>
<styler name="Sombra Texto Alternativo" type="slider" key="text2_shadow" min="0" max="20" default="5"/>
<styler name="Fuente Texto Alternativo" type="font" key="text2_font" default="Anteb Bold@anteb.swf"/>
<styler name="Color Fondo Alternativo" type="gradient" key="bg2_gradient" default="0x000000|0x000000"/>
</stylers>
<styles>
<style name="Redondeado" description="" default="true">
<variant name="Atardecer" description="">
<value key="offset_left" value="92"/>
<value key="offset_right" value="92"/>
<value key="offset_botom" value="50"/>
<value key="offset_top" value="50"/>
<value key="margin" value="10"/>
<value key="bg_alpha" value="1"/>
<value key="bg_radius" value="20"/>
<value key="bg_border" value="2"/>
<value key="bg_shadow" value="5"/>
<value key="bg_effects" value="true"/>
<value key="transition_type" value="grow"/>
<value key="transition_direction" value="left"/>
<value key="text1_color" value="0xFFFFFF"/>
<value key="text1_shadow" value="5"/>
<value key="text1_font" value="Anteb Bold@anteb.swf"/>
<value key="bg1_gradient" value="0x330066|0xAA0066"/>
<value key="text2_color" value="0x000000"/>
<value key="text2_shadow" value="0"/>
<value key="text2_font" value="Anteb Bold@anteb.swf"/>
<value key="bg2_gradient" value="0x9999DD|0xFFFFFF"/>
</variant>
<variant name="Selva" description="" default="true">
<value key="offset_left" value="92"/>
<value key="offset_right" value="92"/>
<value key="offset_botom" value="50"/>
<value key="offset_top" value="50"/>
<value key="margin" value="10"/>
<value key="bg_alpha" value=".8"/>
<value key="bg_radius" value="20"/>
<value key="bg_border" value="2"/>
<value key="bg_shadow" value="5"/>
<value key="bg_effects" value="true"/>
<value key="transition_type" value="grow"/>
<value key="transition_direction" value="left"/>
<value key="text1_color" value="0xFFFFFF"/>
<value key="text1_shadow" value="5"/>
<value key="text1_font" value="Anteb Bold@anteb.swf"/>
<value key="bg1_gradient" value="0x003163|0x015b4b"/>
<value key="text2_color" value="0x000000"/>
<value key="text2_shadow" value="0"/>
<value key="text2_font" value="Anteb Bold@anteb.swf"/>
<value key="bg2_gradient" value="0x9999DD|0xFFFFFF"/>
</variant>
<variant name="Ambar" description="">
<value key="offset_left" value="92"/>
<value key="offset_right" value="92"/>
<value key="offset_botom" value="50"/>
<value key="offset_top" value="50"/>
<value key="margin" value="10"/>
<value key="bg_alpha" value="1"/>
<value key="bg_radius" value="20"/>
<value key="bg_border" value="2"/>
<value key="bg_shadow" value="5"/>
<value key="bg_effects" value="true"/>
<value key="transition_type" value="grow"/>
<value key="transition_direction" value="left"/>
<value key="text1_color" value="0xFFFFFF"/>
<value key="text1_shadow" value="5"/>
<value key="text1_font" value="Anteb Bold@anteb.swf"/>
<value key="bg1_gradient" value="0x883300|0xFF8811"/>
<value key="text2_color" value="0x000000"/>
<value key="text2_shadow" value="0"/>
<value key="text2_font" value="Anteb Bold@anteb.swf"/>
<value key="bg2_gradient" value="0xFFCCAA|0xFFFFFF"/>
</variant>
<variant name="Selva 4:3" description="" default="true">
<value key="offset_left" value="300"/>
<value key="offset_right" value="300"/>
<value key="offset_botom" value="50"/>
<value key="offset_top" value="50"/>
<value key="margin" value="10"/>
<value key="bg_alpha" value=".8"/>
<value key="bg_radius" value="20"/>
<value key="bg_border" value="2"/>
<value key="bg_shadow" value="5"/>
<value key="bg_effects" value="true"/>
<value key="transition_type" value="grow"/>
<value key="transition_direction" value="left"/>
<value key="text1_color" value="0xFFFFFF"/>
<value key="text1_shadow" value="5"/>
<value key="text1_font" value="Anteb Bold@anteb.swf"/>
<value key="bg1_gradient" value="0x003163|0x015b4b"/>
<value key="text2_color" value="0x000000"/>
<value key="text2_shadow" value="0"/>
<value key="text2_font" value="Anteb Bold@anteb.swf"/>
<value key="bg2_gradient" value="0x9999DD|0xFFFFFF"/>
</variant>
</style>
</styles>
<fonts>
<font name="Anteb" file="anteb.swf">
<variant name="Anteb Light"/>
<variant name="Anteb Light Italic" Italic="true"/>
<variant name="Anteb Regular"/>
<variant name="Anteb Regular Italic" Italic="true"/>
<variant name="Anteb Medium"/>
<variant name="Anteb Medium Italic" Italic="true"/>
<variant name="Anteb Bold" bold="true"/>
<variant name="Anteb Bold Italic" Italic="true" bold="true"/>
</font>
<font name="Gotham" file="gotham.swf">
<variant name="Gotham Bold" bold="true"/>
<variant name="Gotham Regular"/>
<variant name="Gotham Bold Italic" bold="true" italic="true"/>
<variant name="Gotham Regular Italic" italic="true"/>
</font>
</fonts>
</package>
That’s what bothers me the most, really, and this is leaving it very easy for them ![]()
WOW!!! That app is very cool. So you say, what I see in the video is a single template, that you only sends these variables to it? Crazy! But you need to play the templates always from that fancy app or could you store these presets and only change the text?
I see, I once visited TeveFuego in Rio Grande, Patagonia, that is probably one of these kind of stations. But as I mentioned, there is that project from NRK, that looks very promising for an automation workflow. And it is open source. Could be something, that could be combined with your workflow. I think they use a fork if Caspar 2.1, that also is able to play PSD templates. That would be easy for these guys to learn.
Yes that’s exactly it. The App just apply some ‘style’ values and the template shows the style accordingly. The Idea is to have even more template types to work with (video loops with in/out markers and stuff).
Not necessarily but for the dynamic nature of the templates to work, there would be needed a proxy template that handle all that behavior. That loses most of its customizable properties I guess.
Note that every template on the left column is a single template file played out individually in a template layer. The style of each ‘page’ change all the templates one by one in the app itself.
This is excellent, reminds me on old Inscriber, on which i worked in my TV station, national Montenegrin Broadcaster. We currently uses ORAD 3DPlay for our production. In which language is this written? Basically CasparCG misses something like Inscriber, for template generation and playout in WYSIWYG form
It’s WPF (XAML and C#)
That sums up what I’m trying fill out. Obviously there is too much work to put in for that to work as a full WYSIWYG template or layout builder. I don’t really have the resources to make that happen.
I started this topic because I wondered why nobody has made some client resembling this workflow. jstarzak’s point of view may be an answer to the question. The templates are tailor made and so are the clients controlling them.
This looks great rrebuffo.
Way above my head but I can see an immediate use.
Keep up the good work!
Cheers,
Chumby
I hope that there will be possible to select some other creation tool beside Flash. Photoshop, with some way to animate elements would be kinda great, but i understand how much work would be needed to put in that
I think it would be a lot of work to create a really generic, user-friendly CG client along the lines of Inscriber or XPression. Enough work that you’d either want to sell it, or that you’d baulk and end up with a system that wasn’t very generic and that you regularly had to edit the HTML and CSS to make anything more than a trivial change. I could be wrong here; I haven’t thought too deeply about it and there might be a neat solution waiting to be found.
In my experience driving graphics playout on broadcast shows, producers want to be able to swap crew in and out. They like systems like XPression because the workflow is easy - you don’t have to be a programmer to make changes, there’s no source code in sight. (Myself, I find programming and debugging HTML and CSS straightforward, but I’m in the minority, having been a software engineer for several years.)
You are absolutely right with your opinion. We need a generic workflow to generate templates. In my opinion we should be able to export templates out of Photoshop or After Effects. These are the tools every motion graphics artist knows. No need for a dedicated editor, but a seamless workflow, whitout the need to tweek the code after exporting.
I personally like the idea of NOT having a UI like Insctiber and the like have, were the operator can change everything. I prefer that template design and playout to air stays separate processes. Nothing is more anoying, than the playout operator accidentaly (?) changes the design 5 Minutes before going live. I don‘t need these kind of panic.
I hear what you’re saying, but different shows have different needs… On one (live) children’s show I worked on we absolutely needed to duplicate and edit some of the XPression templates during the show, in order to play out pictures that viewers had taken and sent to us while we were on air. (Add picture, resize to fit frame; what’s the aspect ratio, do we need a blurred and stretched background layer?)
That is when good old handcoded templates play their power. It is possible to build a template, that you simply send a picture and let the code inside the template do the scaling. I once had the case, that they wanted to shoot pictures of the people coming into an event site, before the event accually started. I programmed a template, that I could send the jpeg’s, coming from the SD cards of the photographer. The template had to descide if the picture is portrait or landscape and scale it into a defined region. Then there was a looping animation running as a background. It turned out to be about 200 pictures coming in in about half an hour or so. To move them trough any editor app was just impossible…
After Effect export would be excellent, and it would cover need for quick lower thirds creations. I have many situations where i needed quickly to prepare some graphic on the field in OB van. In there we used first PixelPower Collage, then we upgraded to Orad Morpho, and most of times i could not train other guys how to deal with AS and Flash, since many of them are designers, not software developers.