so i was in need of a grid to align some led wall content.
a grid that would match my tiles from CasparCG i normally just make one in Photoshop.
but i was thinking having a template that i could build on the fly would be nice.
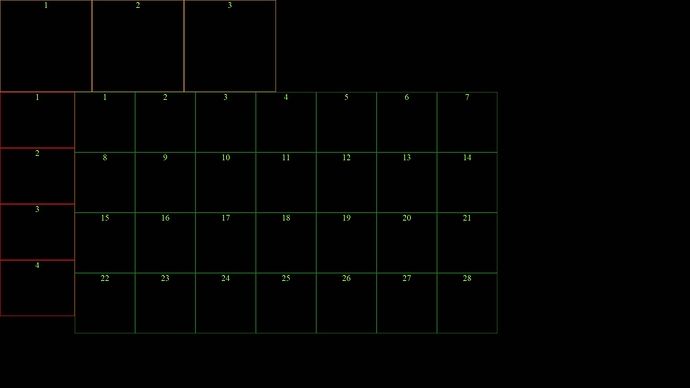
so i made this one.
it is not supper great butt does what i need.
i thought i would share it as i may help some one else.
https://www.dropbox.com/s/j7abpxerz9lc8jw/LEDtemplate.zip?dl=0
to use this you need to add some lines to the template data section in the CasparCG client.
you have to have the two lines
screenRows and screenColumns
this is the number of tiles in your wall. (or the number of boxes you want in your grid).
pxX and pxY
are the number of pixels in your tile. (basically it sets the size of the boxes in the grid) if this is not set it should default to 168x168
borderColor
sets the color of the grid. defaults to green (you can type in any html web color)
offset
sets the grid offset form the top left in pixels
Color
sets the back ground color of the grid. blank or null will be clear, that way you can see the media behind the grid.
there is an invoke,
bgColor([box number], “[color]”)
this will set the background color in any box you choose.
i am not sure why i did this. at the time i thought it would be good to block out doors and other things in large walls.
template size. this template is set to 1920x1080. if yo need to change that you can do it in the css. i did not make a function to do so.
here is an example of what i have used this for
i used this template on three layers. each layer set for the different tiles.
i mapped three different led “walls” (basically signage) that were in a set on one out put.
the grid fits the tiles correctly. now in CasparCG i can move my content around an know 100% it is in the correct spot if it fits the grid. i all so know the LED tech set the wall correctly for my needs.