noumaan
February 11, 2024, 4:00pm
1
Hi,
server: CasparCG 2.4 RC1
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body{
background: black;
}
#box {
position: absolute;
top: 20%;
left: 20%;
width: 50%;
height: 50%;
background: linear-gradient(-45deg, #7A0000, #C20000, #DE3F3F);
border-block: 6px solid whitesmoke;
transform: perspective(700px) rotateY(-6deg);
}
</style>
</head>
<body>
<div id="box" />
</body>
</html>
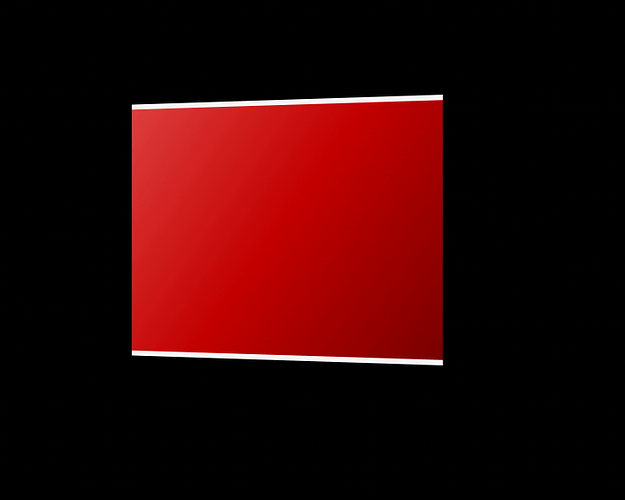
this is the output from vMix with same html
adding outline: 2px solid transparent; to html making it smooth in CasparCG server.
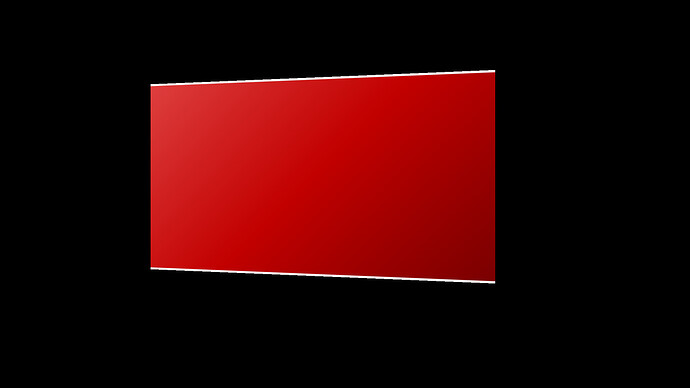
but something is still not smooth as this is the output from cg server to vmix via ndi.
What is your casparcg.config file look like? That can be very telling.
Does it look any better/different if you set angle-backend to d3d11? server/src/shell/casparcg.config at a6fdb6a5a54cfa4ee4790e3c738d8d4853dc18eb · CasparCG/server · GitHub
Could OBS /VMix be injecting some CSS/JS to enable some antialiasing?
noumaan
February 13, 2024, 7:09pm
4
<configuration>
<paths>
<media-path>media/</media-path>
<log-path disable="false">log/</log-path>
<data-path>data/</data-path>
<template-path>templates/</template-path>
</paths>
<lock-clear-phrase>secret</lock-clear-phrase>
<html>
<remote-debugging-port>8081</remote-debugging-port>
<enable-gpu>false</enable-gpu>
</html>
<channels>
<channel>
<video-mode>PAL</video-mode>
<channel-layout>stereo</channel-layout>
<consumers>
<decklink>
<device>1</device>
<key-device>1</key-device>
<embedded-audio>true</embedded-audio>
<latency>normal</latency>
<keyer>external</keyer>
<buffer-depth>4</buffer-depth>
</decklink>
<ndi>
<name>ch2</name>
<allow-fields>true</allow-fields>
</ndi>
</consumers>
</channel>
</channels>
<controllers>
<tcp>
<port>5250</port>
<protocol>AMCP</protocol>
</tcp>
</controllers>
<amcp>
<media-server>
<host>localhost</host>
<port>8000</port>
</media-server>
</amcp>
</configuration>
Tested it with d3d11 but it’s not doing anything with aliasing/jagged edges.
i think vmix is doing something with the frames as below is the output from CasparCG to media express via decklink output
mdsh
February 14, 2024, 2:31pm
5
Is the difference because CasparCG is running interlaced and VMix is running progressive?
agatin
February 14, 2024, 10:46pm
6
Your problem is in the config.
noumaan
February 16, 2024, 11:42am
7
don’t know what are they doing. maybe they are using different subsampling.
Jagged edges in HTML are more about antialiasing than resolution.outline: 2px solid transparent; is a handy workaround to trigger antialiasing and get those smooth edges back.
here is the output of 1080p5000 without outline css.
1 Like
Had this trouble, turned on text smoothing in Windows and it fixed it.