You need CasparCG version with updated CEF, you can download it from here: Will CEF be updated? - #14 by Julusian
I am using CasparCG Server 2.3.3*
what is CEF update, Is it stable or production ready?
is it an official build?
Can I make A clock and Date Template on loopic. I can’t find anything on the documentation
Thanks imare to your suggestion. The problem is fix now.
But I have another issue Can I Make a Clock and Date template in Loopic?
Can you please explain what you mean by a “Clock and Date” template?
Hey there, asking there because I think it would be good for everybody. Is there any workaround to show different image if one parsed from xml doesn’t exist?
[UPDATE]
document.addEventListener("DOMContentLoaded", function(event) {
document.querySelectorAll('img').forEach(function(img){
img.onerror = function(){this.src="image source link";};
})
});
https://drive.google.com/file/d/1gI_ws4G0yNjRcaC_Xbh9Tm79nHVFSD8c/view
Kindly see the video on the right side there is an example.
In previously I used as3 code in animate cc. To get time and date.
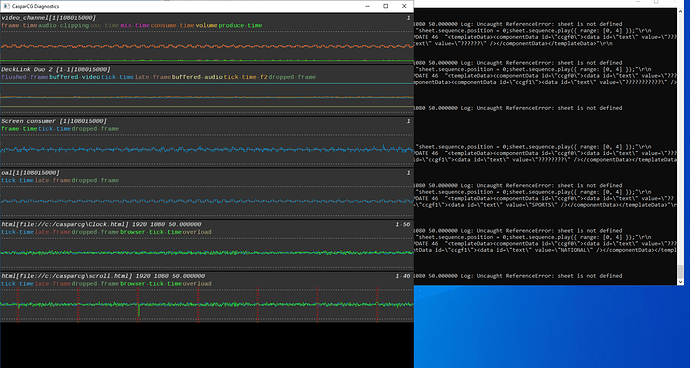
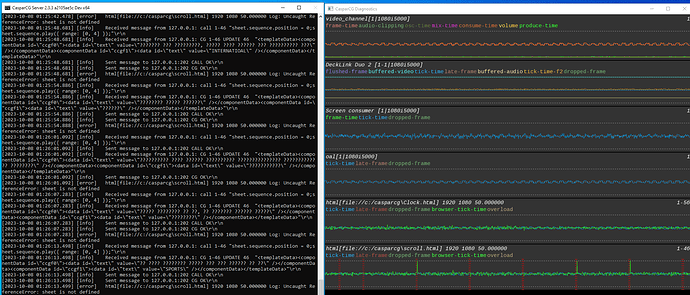
I am getting the following error on loopic template
[2023-10-08 01:23:19.780] [info] Sent message to 127.0.0.1:202 CALL OK\r\n
[2023-10-08 01:23:19.780] [info] Sent message to 127.0.0.1:202 CG OK\r\n
[2023-10-08 01:23:19.780] [error] html[file://c:/casparcg\scroll.html] 1920 1080 50.000000
Log: Uncaught ReferenceError: sheet is not defined
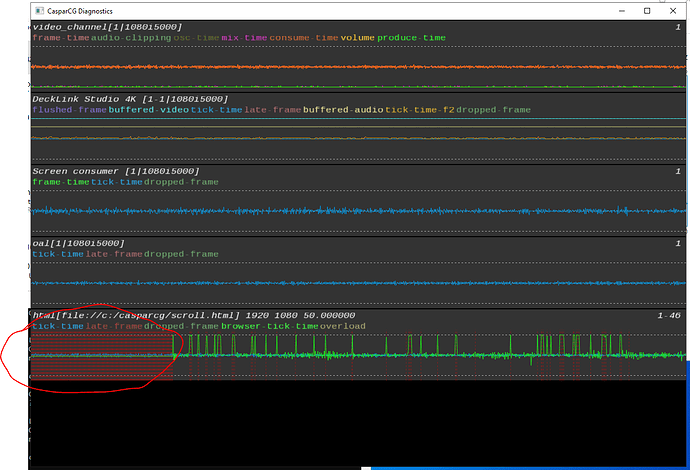
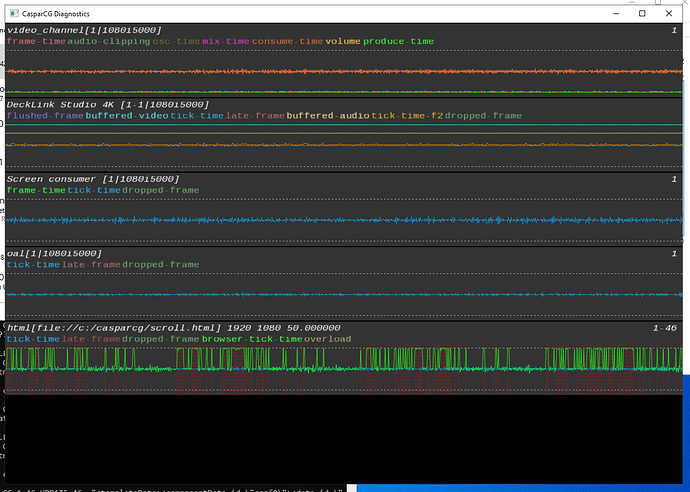
Also getting some late frames in the diagnostics window, Please help me.
( Pc configure is good HP Z4G4 Workstation, very good Intel Xeon 2245, 16GB GFX NVIDIA RTX A4000, 32 GB DDR4 ECC, SSD 512GB)
Hi, apologies for the late reply. A hectic week behind. You need to give me permission to access your Google Drive (the request was sent days ago). Regarding the uncaught error, it’s very likely that the error comes from the Action inside Loopic. And to debug the late frames, I would have to see the entire project in order to tell you more info about it.
Thanks for your reply.
Sorry I didn’t check my email, Just Now I gave you permission.
Here I am attaching the link of my loopic project kindly find that.
hi @imare
I just using loopic for creating html template, inside action script I put this script
var startTime;
var pauseTime;
var stateTimer = 0;
function timer() {
var diff,
minutes,
seconds;
diff = duration - (((Date.now() - start) / 1000) | 0);
minutes = (diff / 60) | 0;
seconds = (diff % 60) | 0;
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
const el = loopic.findElementByKey("timer");
el.setContent(minutes + ":" + seconds);
var intervalId = setInterval(timer, 1000);
}
function startTimer() {
if(stateTimer==0)
{
startTime = Date.now();
}
else if(stateTimer==2)
{
startTime += (Date.now() - pauseTime);
}
stateTimer = 1;
timer();
}
function pauseTimer(){
pauseTime = Date.now();
stateTimer = 2;
}
function stopTimer(){
stateTimer = 0;
}
template running well when I call PLAY, but when I call INVOKE, there’s return a message CG INVOKE FAILED
I using Stardust CasparCG library for invoke function inside template
var channel = casparCGServer.Channels.First(x => x.ID == 1);
channel.CG.Invoke(1, "startTimer");
Any idea why this happen?
„Invoke“ is not (yet?) supported in loopic.
Knut
I hope Invoke method soon supported
Alright so regarding the date and time, yes, you can have a date and time ticker animation. I recommend you take a look at the looping example and to research how the Date object in Javascript works. I will note that this requires some basic programming knowledge.
Thanks for your time.
I have no issue with clock template.
I am getting error on scroll temple kindly check that code.
Again thanks for corporation.
Hey there. Is it possible somehow to tell for main composition to play or to pause from nested composition? I managed by example to play nested comp from main comp but this time I need vice versa.
Yes, it is possible. The global variable mainComposition has the reference for the main template composition. For example, you can call mainComposition.play() from nested composition.
Note that if you have multiple levels of nested compositions, mainComposition will always have the reference to the outermost (main) composition.
UI Paradox has many types of HTML Template. Including Free and Paid Theme.
@imare could you share example how to correctly use this mask property in composition action? I’m trying to change image placeholder x position but then mask is somewhere ![]()
Here is an example code using which you can change mask styles.
![]() Please keep in mind that the API for handling masks is underdeveloped and a try-catch block,
Please keep in mind that the API for handling masks is underdeveloped and a try-catch block, compute, and refreshRender functions are required only in the current version of Loopic due to the bug that will be fixed in the next release.
const el = this.findElementByKey("_myElementWithMask");
try {
el.layer.masks[0].element.style.y.value = 500;
} catch (error) {}
this.compute();
this.refreshRender();
UPDATE
This bug has been fixed in the version 1.5.3. Now all you have to do is:
const el = this.findElementByKey("_myElementWithMask");
el.layer.masks[0].element.style.y.value = 500;