Yes We can use custom font in Google web Designer. See the examle here.
https://goo.gl/zZYdAf
You need to put the font file in assets folder and define a font in code view like below
@font-face {
font-family: "orange juice";
src: url("assets/orange juice 2.0.ttf");
}
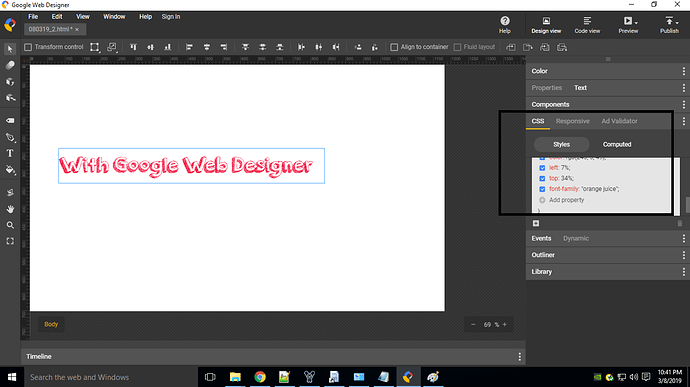
And then put the name of font family in font name in css pannel like below.